Follow us on Social

We are excited to announce the launch of Tree Island Steel’s newly designed website! Together with our agency partner Opacity Design Group (ODG), we’ve made many updates and improvements to our site, including the following:
- Amazing new corporate videos (an overview video as well as individual category videos)
- Fresh, modern design
- Faster loading times
- Easier navigation across all device types
- Better organization of and access to our product information
- Careers section features open positions, filtered by location
Below you will find a brief description of our website development process, beginning with our goals in creating our new website.
Establish Goals
- Create a better user experience with modern design and quick and easy navigation that reflects the quality of Tree Island Steel as a company.
- Illustrate the human side of our business and the long history of our company.
- Provide easy access to all product information – technical specifications, images, and descriptions.
- Utilize video to show the size and scale of our facilities, the people working within them, and the quality of our products. During this stage we determined that in addition to a corporate video, creating separate videos for every product category would aid in illustrating the depth of our product offering.
- Create the ability for better storytelling and fresh website content via a modern CMS system.
- Develop a site that works well across all device sizes.
Wireframe
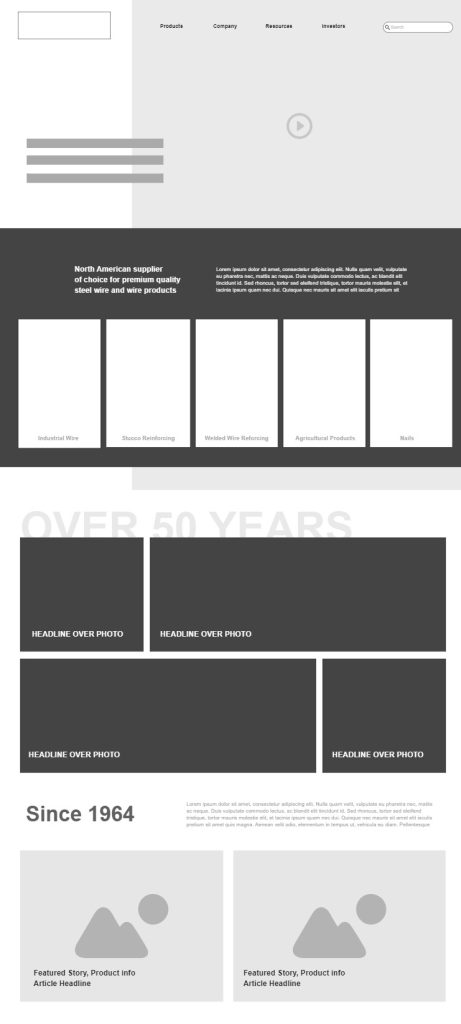
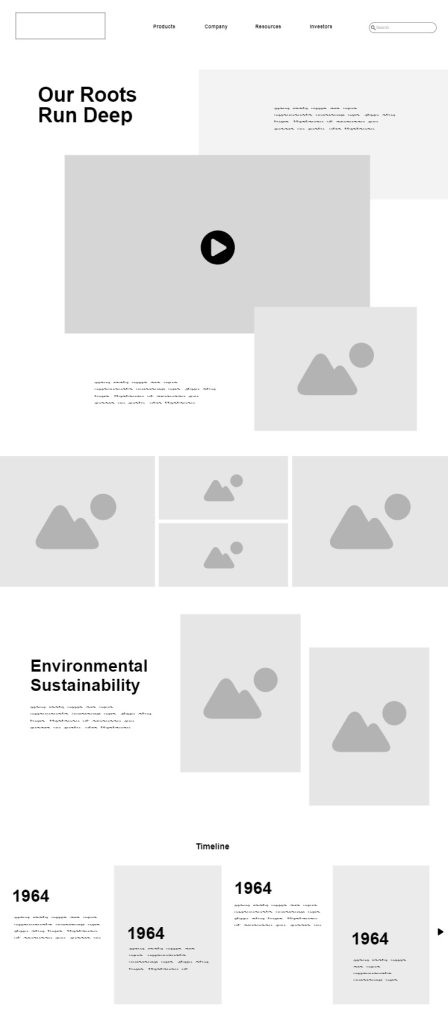
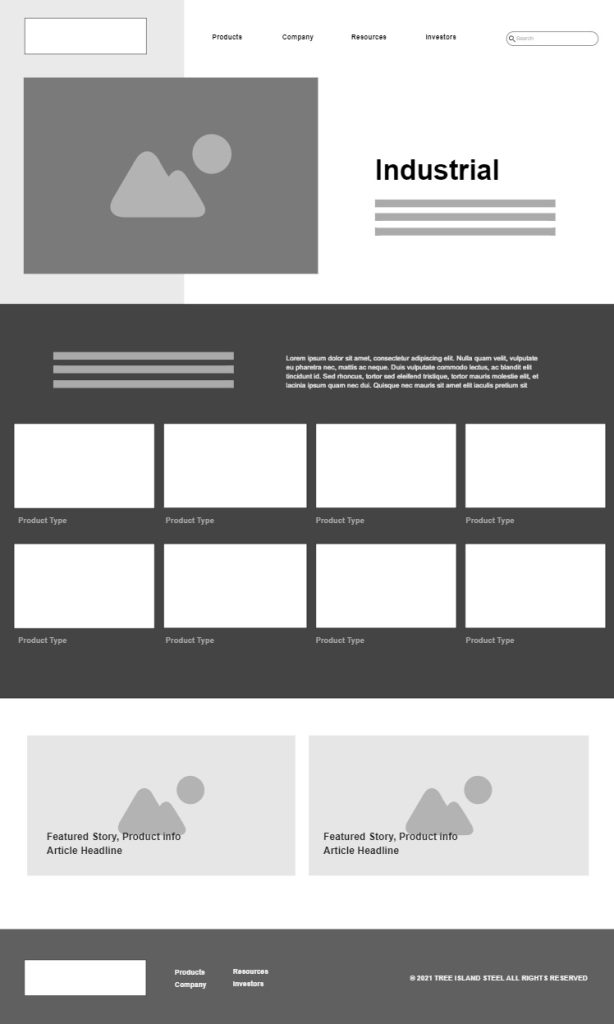
The next stage consisted of wireframing, a process used to plan all pages and sections. This step was used to map out the main features and navigation. By wireframing, we determined what assets need to be planned for and how they will be used, such as video integration. The purpose of the wireframe is to establish the site hierarchy, along with defining the various sections and goals of each page.



Design
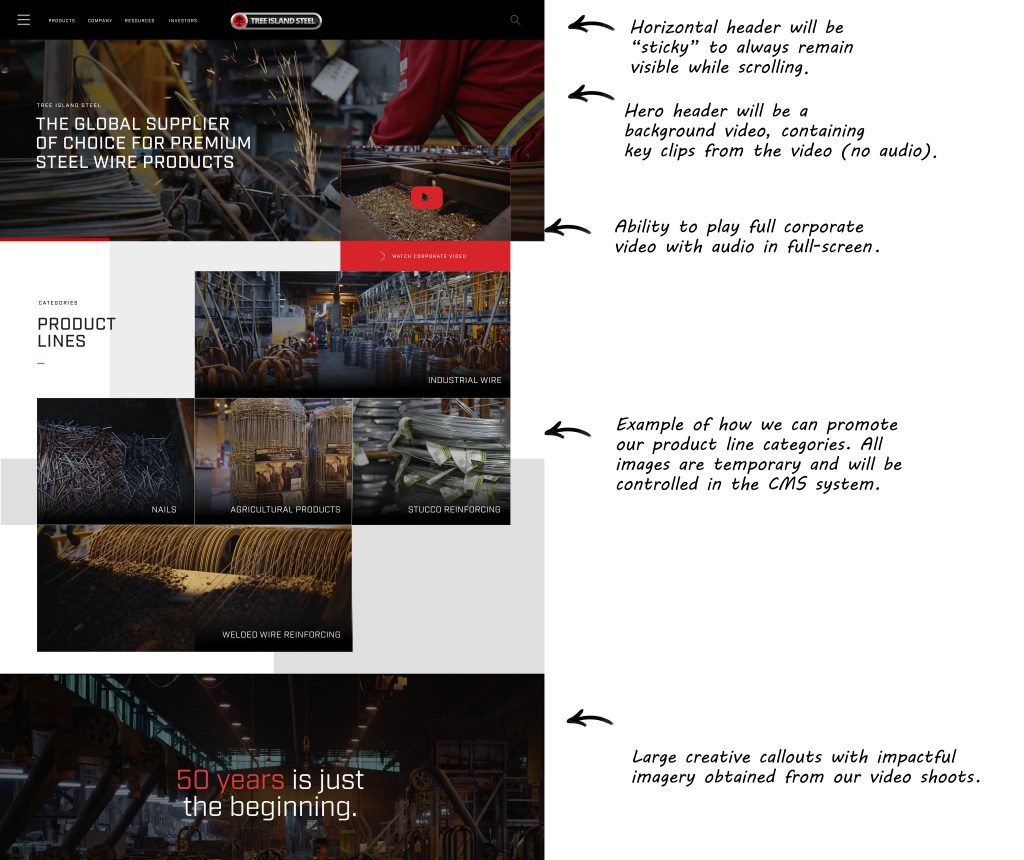
Upon approving the wireframes, we moved into creating the overall design theme. At this stage, some early glimpses of the video work were taking shape, which we were able to integrate into the design concept instead of temporary placeholder photos. The design theme created the general look and feel for all of the other pages to follow.
Below are some of the key features from the design concept of the homepage.

Programming & Testing
Afterwards, programming began and a test site came to life. Content was populated, features were tested across multiple devices and we integrated the new visual assets throughout the site.

We are very excited about the new website, and we hope you enjoy exploring the new site!



